Radial bar chart react
In a project I have to make a React RadialBarChart compoment and I found radial-bar. But its name is not centered.

Reactjs Apexcharts Radial Chart Counter Clockwise Progress Bar Stack Overflow
Mixed Combo Charts.

. Taiga-uiaddon-charts 87 100 87 100. InnerRadius and outerRadius defines the radii for the innermost and outermost rings. Line Column.
View the sample demo of a Radialbar Circle chart with multiple series created using react-apexcharts. Defaults to a total of all series percentage. React Chart Demos.
React Radial Gauge Overview. The Ignite UI for React Radial Chart takes data and render it as collection of data points wrapped around a circle rather than stretching along a horizontal line. Learn how to use react-radial-bar-chart by viewing and forking react-radial-bar-chart example apps on CodeSandbox.
It is used to show comparisons among categorical data by. It accepts one parameter w which contains the charts config and global objects. Radial Bar Charts are valuable in showing comparisons between categories by using circularly shaped bars.
A Radial Bar Chart or Circular Gauge is a typical Bar Chart plotted on a polar coordinate system instead of a Cartesian plane. It indicates values on a circular numeric scale in terms of. React-vis Radial chart RadialChart is responsible for creating pie and donut charts.
1 million monthly downloads. It is also known as a circular bar chart. While this kind of chart is easy to overlook as insignificant intentionally confusing or almost always.
Also I do not need import all of it just for radial-bar so I write. A custom formatter function to apply on the total value. Radial Bar chart is a categorical bar chart that is displayed in polar coordinates.
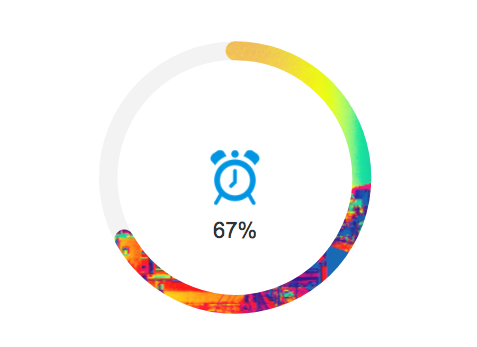
We will be using a stroke length derived from the desired progress level and the circumference of the circle 2 314 r to create our dasharray. Data has the data we want. Lets add a 70 progress to.
Bar charts sometimes referred as horizontal column charts use horizontal rectangular bars with lengths proportional to the values that they represent. The React radial gauge component provides a number of visual elements like a needle tick marks ranges and labels in order to create a predefined shape. Create React Gauges for your Dashboards.
Width and height has the dimensions of the radial bar chart. Given example shows React Bar Chart.

React Radial Bar Chart Examples Codesandbox

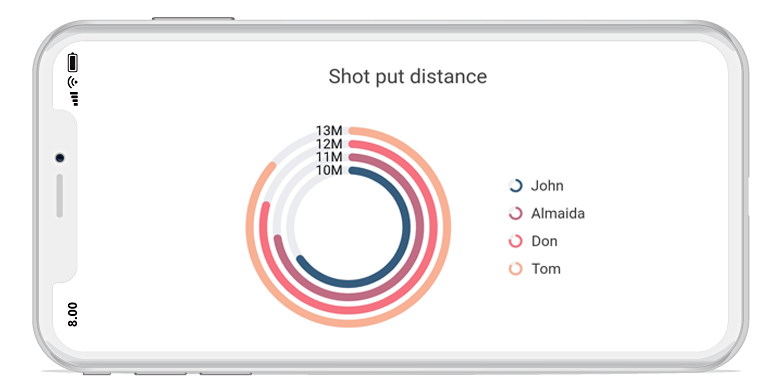
Flutter Radial Bar Chart High Performance Chart Syncfusion

React Radial Bar Chart Examples Codesandbox

Reactjs Apexcharts Radial Chart Counter Clockwise Progress Bar Stack Overflow
React Radial Bar Charts And Gauges Examples Apexcharts Js

Flutter Radial Bar Chart High Performance Chart Syncfusion

Reactjs Can I Make A Radial Bar Chart Like This In Rechart Stack Overflow
React Radial Bar Charts And Gauges Examples Apexcharts Js
React Radial Bar Charts And Gauges Examples Apexcharts Js

React Radial Bar Charts And Gauges Examples Apexcharts Js

Radial Bar Vizuly Io Data Visualization Design Data Design Data Vizualisation

Flutter Radial Bar Chart High Performance Chart Syncfusion

React Radial Bar Chart Examples Codesandbox
React Radial Bar Charts And Gauges Examples Apexcharts Js

React Radial Bar Chart Examples Codesandbox
React Radial Bar Charts And Gauges Examples Apexcharts Js

React Radial Bar Chart Examples Codesandbox